Students can Download Computer Applications Chapter 15 Control Structure in JavaScript Questions and Answers, Notes Pdf, Samacheer Kalvi 11th Computer Applications Book Solutions Guide Pdf helps you to revise the complete Tamilnadu State Board New Syllabus and score more marks in your examinations.
Tamilnadu Samacheer Kalvi 11th Computer Applications Solutions Chapter 15 Control Structure in JavaScript
Samacheer Kalvi 11th Computer Applications Control Structure in JavaScript Text Book Back Questions and Answers
I. Choose The Correct Answer
Question 1.
Which conditional statement is used to transfer control from current statement to another statement? (LOT)
(a) Branching
(b) Sequencing
(c) Looping
(d) Iterating
Answer:
(a) Branching
![]()
Question 2.
……………………. statement can be used as alterative to multiple if-else statement (LOT)
(a) while
(b) if
(c) else-if
(d) switch
Answer:
(d) switch
Question 3.
Which statement in switch case is used to exit the statement once the appropriate choice is found? (MOT)
(a) exit
(b) default
(c) case
(d) break
Answer:
(d) break
![]()
Question 4.
Which of the following is not a looping statement? (LOT)
(a) switch
(b) while
(c) do-while
(d) for
Answer:
(a) switch
Question 5.
Which part of the loop statement determines the number of times, the loop will be iterated? (MOT)
(a) First
(b) Second
(c) Third
(d) Final
Answer:
(b) Second
Question 6.
Which of the following is not a branching statement? (LOT)
(a) Loop
(b) If-else
(c) Switch
(d) For
Answer:
(d) For
![]()
Question 7.
What will be the output for the following snippet? (HOT)
For (var n=0; n<10; n+1)
{
if (n==3)
{
break;
}
document write (n+ “<br>”);
}
(a) 0 1 2
(b) 0 1 2 3 4
(c) 0 1 2 3 4
(d) 0, 1, 3
Answer:
(a) 0 1 2
![]()
Question 8.
In which loop the condition is evaluated, before executing a statement? (MOT)
(a) while
(b) do while
(c) break
(d) continue
Answer:
(a) while
Question 9.
The …………………… statement is especially useful when testing all the possible results of an expression? (LOT)
(a) while
(b) do while
(c) switch
(d) if
Answer:
(a) while
Question 10.
In the ……………………. loop, body of the loop always executed at least once before the condition is checked? (LOT)
(a) for
(b) while
(c) if
(d) do while
Answer:
(d) do while
![]()
Question 11.
<script type = “text /javascript”>
x = 6 + “3”;
document Write (x);
<script> what will be the output?
(a) 6
(b) 9
(c) 63
(d) Error
Answer:
(c) 63
II. Answer To The Following Questions
Question 1.
What are the different types of control statement used in JavaScript?
Answer:
There are two types of controls,
- Branching / Selection
- Looping / repetitive
Question 2.
What is meant by conditional statements in JavaScript?
Answer:
Conditional statements execute or skip one or set of statements depending on the value of a specified conditional expression.
![]()
Question 3.
List out the various branching statements in JavaScript?
Answer:
There are different branching statements. They are,
- if statement
- if… else statement
- else if statement
- switch statement
Question 4.
Write the general syntax for switch statement?
Answer:
switch(expression)
{
case label 1:
statements 1;
break;
case label2:
statements 2;
break;
case labeln;
statements – N;
break;
default:
statements;
}
![]()
Question 5.
Differentiate the break and continue statement?
Answer:
Break Statement:
- The break statement will terminate the loop early.
- The break statement is executed and the loop is terminated.
Continue Statement:
- The continue statement will skip back to the loop condition check.
- When the continue statement is executed, the current is iteration of the enclosing loop is terminated.
III. Answer To The Following Questions
Question 1.
What is ‘if’ statement and write its types?
Answer:
The if statement is the fundamental control statement that allows Java Script to make decisions to execute statements conditionally. This statement has two forms:
- if form
- if else form
![]()
Question 2.
Write the syntax for else-if statement?
Answer:
if(n== 10)
{
// Execute code block #1
}
else if (n == 20)
{
// Execute code block #2
}
else if (n == 30)
{
// Execute code block #3
else
{
// If all else fails,
execute block #4
}
![]()
Question 3.
What is a loop and what are its types?
Answer:
In Java Script there are times when the same portion of code needs to be executed many times with slightly different values is called Loops. JavaScript supports three kinds of looping statements. They are:
- for loop
- while loop
- do.. while loop
![]()
Question 4.
Differentiate between while and do while statements.
Answer:
While:
- In Java Script while loop is most basic loop.
- First condition will be evaluated and then only based on the result of the condition the body of the loop will be executed or not.
- While loop is false not a single statement inside the loop is executed.
Do…while:
- The do…..while loop is like a while loop.
- The Body of the loop always executed at least once before the condition can be executed.
- Do while loop is false then also the body of the loop is executed.
![]()
Question 5.
What message will be displayed, if the input for age is given as 20, for the following snippet?
Answer:
if (age> = 18)
{
alert (“you are eligible to get Driving licence”)
}
else
{
alert (“you are not eligible to get driving licence”);
}
you are eligible to get driving license.
IV. Answer To The Following Questions.
Question 1.
Explain for loop with example?
Answer:
The for loop is a very rigid structure that loops for a pre-set number of times. In JavaScript for structure is very flexible, which makes this type is very useful. The syntax of the for loop . looks like the following: for(initialization; condition; increment/decrement)
{
Body of the loop;
}
The for structure within parenthesis there are three parts each separated by semicolon. They are,
- The first part of the loop initialize a variable which is also called as control variable. In most case the control variable is declared as well as initialized.
- The second part is the conditional statement that determines how many times the loop will be iterated.
- The third and final part determines how the value of control variable is changed . (Incremented/Decremented).
Using for loop
<Html>
<Head>
<Title> Program – To test for statement in JavaScript </Title>
</Head>
<Body>
<script language = “javascript” type = “text/javascript”>
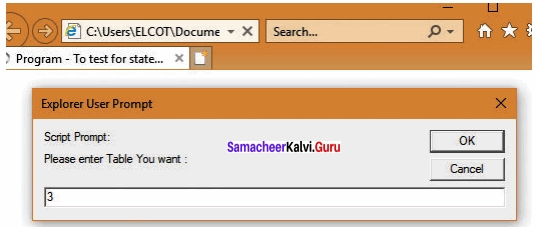
var no1 = prompt(“Please enter Table You want“0”);
document.write(“<h2> Multiplication for your need </h2>”);
for( var no2=0 ;no2<= 10 ;no2++)
{
document.write(no1+ “x” + no2+ “=”+nol*no2+“<br>”);
}
</script>
</Body>
</Html>
![]()
Question 2.
Explain switch case statement with example?
Answer:
Java Scripts offers the switch statement as an alternate to using if…else structure. The switch statement is especially useful when testing all the possible results of an expression. The syntax of a switch structure as the following: switch(expression)
{
case label1:
statements 1;
break;
case label2:
statements2;
break;
case labeln;
statements – N;
break;
default:
statements;
}
![]()
Question 3.
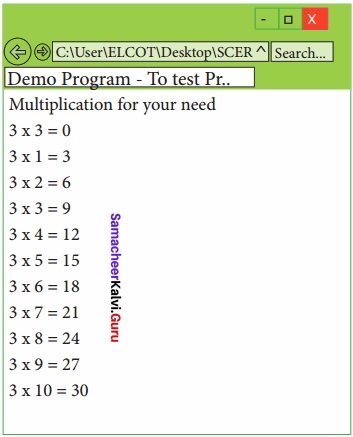
Write the output for the following program?
Answer:
<Html>
<Head>
<Title> for statement </title>
<Head>
<Body>
<script language= “java Script” type = “text / javaScript”) var nol= prompt (“please enter table you want:”, “0” ); document write (“<h2> multiplication table </h2>”) for (Var no2= 0; no2<=10; no2++)
{
document write (nol+ “x” + no2+ “=” + nol+no2+ “<br>”);
}
</script>
</body>
</Html>


Question 4.
Write a Java Script program using while statement to display 10 numbers?
Answer:
<Html>
<Head>
<Title> Display 10 Numbers in Javascript</Title>
</Head>
<Body>
<script language = “java script” type = “text / java script”>
document.write (“<h2> using while statement </h2>”)
Var no2= 0;
while (no2<=10)
{
document.write (no2+ “ ”);
no2=no2+1;
}
</script>
</body>
</Html>
Samacheer Kalvi 11th Computer Applications Control Structure in JavaScript Additional Questions and Answers
I. Choose The Correct Answer
Question 1.
The simple if construction, no special processing is performed when the condition evaluates to false?
(a) if else
(b) switch
(c) nested if
(d) if
Answer:
(a) if else
![]()
Question 2.
The statement begins by evaluating an expression placed between parenthesis, much like the if statement?
(a) break
(b) default
(c) continue
(d) switch
Answer:
(d) switch
Question 3.
……………………… is can be at the end of a switch structure if the result of the expression that do not match any of the case labels?
(a) break statement
(b) switch structure
(c) continue statement
(d) default structure
Answer:
(d) default structure
![]()
Question 4.
The loop initialize a variable which is also called as control variable ………………………..
(a) Third
(b) First
(c) Second
(d) All the above
Answer:
(b) First
Question 5.
……………………… statement is executed, the current iteration of the enclosig loop is terminated and the next iteration begins?
(a) switch
(b) break
(c) continue
(d) if
Answer:
(c) continue
![]()
Question 6.
The purpose of a ………………………. is to execute a statement/block of’statement repeatedly as long as an expression is true?
(a) for loop
(b) do while loop
(c) while loop
(d) all the above
Answer:
(c) while loop
II. Short Answers
Question 1.
What is branching statements?
Answer:
Java Script supports branching statements which are used to perform different actions based on different conditions. Branching is a transfer of control from the current statement to another statement or construct in the program unit. A branch alters the execution sequence.
![]()
Question 2.
Write the syntax of the if else statement?
Answer:
if (expression)
{
statements if true
} else
{
statements if false
}
Question 3.
Write a short note on continue statement?
Answer:
The continue statement will skip back to the loop condition check. When the continue statement is executed, the current iteration of the enclosing loop is terminated, and the next iteration begins.
III. Explain in Brief
Question 1.
What is while loop?
Answer:
In Java Script while loop is another most basic loop. The purpose of a while loop is to execute a statement /block of statement repeatedly as long as an expression is true.
The while statement creates a loop that executes a specified statement as long as the test condition evaluates to true. The condition is evaluated before executing the statement.
The syntax is:
while (condition)
{
body of the loop
}
![]()
Question 2.
Write the example of break statement?
Answer:
The break statement will terminate the loop early. For example, for (var n = 0; n < = 10; n++)
{
if (n == 5)
{
break;
}
document. write(n+”<br>”);
}
![]()
Question 3.
What are the parts of for loops?
Answer:
- The first part of the loop initialize a variable which is also called as control variable. In most case the control variable is declared as well as initialized.
- The second part is the conditional statement that determines how many times the loop will be iterated.
- The third and final part determines how the value of control variable is changed (Incremented/Decremented).
IV. Explain in Detail
Question 1.
Explain if statement with suitable example?
Answer:
The if statement is the fundamental control statement that allows JavaScript to make decisions to execute statements conditionally. This statement has two forms. The form is for only true condition. The syntax is
if (condition)
{
True block;
}
In the if form, condition contains relational/logical expression is evaluated. If the resulting value is true the true block is executed. True block may contain one or more than one statement. For example.
Demo to Test if command
<Html>
<Head>
<Title>Demo Program – To test if command in JavaScript
</Title>
</Head>
<Body>
<script language = “javascript” type = “text/javascript”>
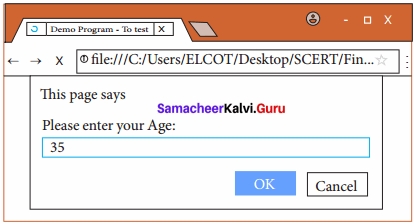
var age = prompt(“Please enter your Age “0”);
if (age >=16)
{
alert(“You Are Eligible to Vote ….”);
}
</script>
</Body>
</Html>
The output will be

![]()
Question 2.
Write the output for the following program?
Answer:
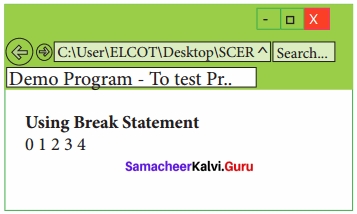
Using break statement
<Html>
<Head>
<Title>Demo Program – To test Break command in JavaScript </Title>
</Head>
<Body>
<script language = “javascript” type = “text/javascript”>
document.write(“<h2> Using Break Statement </h2>”);
for( var no2=0;no2<=l 0;no2++)
{
if(no2==5)
{break;}
document.write(no2 + “ ”);
}
</script>
</Body>
</Html>