Students can Download Computer Applications Chapter 14 Introduction to Java Script Questions and Answers, Notes Pdf, Samacheer Kalvi 11th Computer Applications Book Solutions Guide Pdf helps you to revise the complete Tamilnadu State Board New Syllabus and score more marks in your examinations.
Tamilnadu Samacheer Kalvi 11th Computer Applications Solutions Chapter 14 Introduction to Java Script
Samacheer Kalvi 11th Computer Applications Introduction to Java Script Text Book Back Questions and Answers
I. Choose The Correct Answer
Question 1.
Which provided a common scripting language for web developers to design, test and deploy Internet Application
(a) C
(b) C++
(c) Java
(d) Java Script
Answer:
(d) Java Script
Question 2.
Expand CGI
(a) Common Gateway Interface
(b) Complex Gateway Information
(c) Common Gateway Information
(d) Complex Gateway Interface
Answer:
(a) Common Gateway Interface
![]()
Question 3.
JavaScript programming language is used to develop the
(a) Dynamic Web Page
(b) Window
(c) Web Page
(d) Home Page
Answer:
(a) Dynamic Web Page
Question 4.
The Dynamic Web Page help to save server’s
(a) Work
(b) Route
(c) Traffic
(d) Pvath
Answer:
(c) Traffic
![]()
Question 5.
User entered data, is validated before sending it to server is called ………………………
(a) Server traffic
(b) Dynamic Web Page
(c) Server Route
(d) Web server
Answer:
(b) Dynamic Web Page
Question 6.
Java Scripts can be implemented using which statements?
(a) <head>
(b) <Java>
(c) <script>
(d) <text>
Answer:
(c) <script>
![]()
Question 7.
Expand DHTML
(a) Distance Hyper Text Markup language
(b) Dynamic Hyper Text Markup language
(c) Distance High Text Markup language
(d) Dynamic High Text Markup language
Answer:
(b) Dynamic Hyper Text Markup language
Question 8.
How many attributes are used in <script> tag in the scripting
(a) 2
(b) 3
(c) 4
(d) 5
Answer:
(a) 2
Question 9.
Which attribute is used to indicate the scripting language and its value should be sent to “Text/JavaScript”
(a) Language
(b) Text 1
(c) Type
(d) Body
Answer:
(c) Type
![]()
Question 10.
The shortcut key to reload file in the browser is
(a) F2
(b) F3
(c) F4
(d) F5
Answer:
(d) F5
Question 11.
JavaScript ignores spaces that appear between
(a) Command
(b) Scripts
(c) Tokens
(d) Text
Answer:
(c) Tokens
Question 12.
A Data value for variable that appears directly in a program by using a
(a) Loop
(b) Literal
(c) Statement
(d) Text
Answer:
(b) Literal
![]()
Question 13.
Which is mostly used to give a warning message to users?
(a) Alert Dialog Box
(b) Confirm box
(c) Prompt box
(d) Display box
Answer:
(a) Alert Dialog Box
Question 14.
In the below snippet, value of x is var x = 250 + 2 – 200;
(a) 50
(b) 52
(c) 48
(d) 42
Answer:
(b) 52
II. Answer To The Following Questions
Question 1.
Write a syntax of <script> tag?
Answer:
<script language = “javascript”
type = “text/javascript”>
JavaScript code
</script>
![]()
Question 2.
What is scope of variables and types of scope variable?
Answer:
The spope of a variable is the life time of a variable of source code in which it is defined.
- A global variable has global scope; it can be defined everywhere in the JavaScript code.
- Variables declared within a function are defined only within the body of the function. They are local variables and have local scope.
Question 3.
Write a notes on type casting in JavaScript?
Answer:
Type conversion is the act of converting one data type into a different data type which is also called as casting. In JavaScript there are two type of casting:
- Implicit casting and
- Explicit casting
Question 4.
How many Literals are there in JavaScript and mention its types?
Answer:
There are five Literals in JavaScript. They are Integer, Floating point, Character, String and Boolean.
![]()
Question 5.
What is conditional operator give suitable example?
Answer:
The ?: is the conditional operator in JavaScript, which requires three operands, hence it is called the ternary operator. The syntax is:
var variablename = (condition) ?
value 1 : value2;
In the syntax, condition may be relational expression or logical expression. First condition will be evaluated, if the condition returns true then the value of the left side of the color is assigned to the variable otherwise the value of the right side of the colon will be assigned the variable.
Eg: var result = (10 > 15) ? 100 : 150;
Question 6.
What are the comments in Java Script?
Answer:
A very important aspect of good programming style is to insert remarks and comments directly in source code, making.it more readable to yourself as well as to others. Any comments you include will be ignored by the JavaScript interpreter. There are two types of comments, Single line and Multiple line comments. Single-line comments begin with a double slash (//), causing the interpreter to ignore everything from that point to the end of the line. Multiple line comments begins with /* and ends with */.
Eg:
//JavaScript single line comment//
Multiple line comments begins with /* and ends with */.
![]()
Question 7.
Write note on types of Operator?
Answer:
The type of operator is used to get the data type (returns a string) of its operand. The operand can be either a literal or a data structure such as a variable, a function, or an object. The – operator returns the data type.
Syntax
typeof operand
or
typeof (operand)
typeof returns:
boolean, function, number, string, and undefined. The following table summarizes possible values returned by the typeof operator.
![]()
Question 8.
Write the role of variable in Java Script?
Answer:
JavaScript Variables : Variable is a memory location where value can be stored. Variable is a symbolic name for a value. Variables are declared with the var keyword in JavaScript. Every variable has a name, called identifier.
Question 9.
What is the uses of prompt dialog box?
Answer:
The prompt dialog box is very useful when the user want to pop-up a text box to get user input. Thus, it enables you to interact with the user. The user needs to fill in the text box field and then click OK.
III. Answer To The Following Questions
Question 1.
What are the advantages of programming language?
Answer:
- In HTML we have learnt how to develop static web pages. But in real life web pages must be interactive. So to develop such interactive pages (Dynamic Web page ) JavaScript programming language is used.
- User entered data in the Dynamic Web page can be validated before sending it to the server. This saves server traffic, which means less load on your server.
- JavaScript includes such items as Textboxes, Buttons, drag-and-drop components and sliders to give a Rich Interface to site visitors. For example Creating a New email account in any service provider.
![]()
Question 2.
Brief the basic data types in Java Scripts?
Answer:
The basic data types in JavaScript are Strings, Numbers, and Booleans.
- A string is a list of characters, and a string literal is indicated by enclosing the characters in single or double quotes. Strings may contain a single character or multiple characters, including whitespace and special characters such as \n (the newline).
- Numbers can be integer or floating-point numerical value and numeric literals are specified in the natural way.
- Boolean can be any one of two values: true or false. Boolean literals are indicated by using true or false directly in the source code.
Question 3.
Write note on string Operator?
Answer:
The + operator performs addition on numbers but also serves as the concatenation operator for strings. Because string concatenation has precedence over “numeric addition, + will, be interpreted as string concatenation if any of the operands are strings. + operator which is also called as the string concatenation operator.
![]()
Question 4.
Write about <script> tag?
Answer:
<script language= “javascript”
type= “text / javascript”>
JavaScript code
</script>
The <SCRIPT> tag takes two important attributes
Language:
This attribute specifies that the scripting language. Typically, its value will be javascript. Although recent versions of HTML (Extensible HyperText Markup Language – XHTML, its successor) have phased out the use of this attribute is optional.
Type:
This attribute is used to indicate the scripting language and its value should be set to “text/javascript”.
![]()
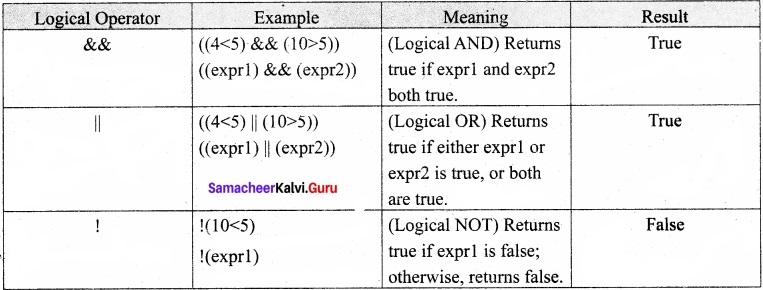
Question 5.
What are the uses of Logical Operators?
Answer:
Logical operators perform logical (boolean) operations. Logical operators combine or invert boolean values. Once comparisions are made , the logical operations && (AND),|| (OR) and !(NOT) can be used to create more complex conditions.

Question 6.
Difference between the Increment and Decrement operator?
Answer:
Increment Operator (++):
- The ++ operator increments its single operand.
- The operator converts its operand to a number, adds 1 to that number and assigns the incremented value back into the variable.
- When ++ is used before the operand, where it is known as the pre-increment operator. When used after the operand, where it is known as the post-increment operator.
- Eg: var m = 1, n= ++m;
- var m = 1, n = m++;
Decrement Operator (–):
- The – – operator decrement its single operand.
- It converts the value of the operand to a number subtracts 1 and assigns the decremented value back to the operand.
- When ++ is used before the operand, it decrements the value. When used after the operand, it decrements the operand but returns the undecremented value.
- Eg: var m = 2, n = -m;
- var m = 2, n= m –;
IV. Answer To The Following Questions
Question 1.
Explain about the popup dialog boxes in Java Script?
Answer:
Java Script supports three important types of dialog boxes. Dialog boxes are also called as Popup Boxes. These dialog boxes can be used to raise an alert, or to get confirmation on any input or to have a kind of input from the users. JavaScript supports three kind of popup boxes: Alert box, Confirm box, and Prompt box.
Alert Dialog Box:
An alert dialog box is mostly used to give a warning message to the users. For example, if one input field requires to enter some text but the user does not provide any input, then as a part of ‘validation, you can use an alert box to give a warning message.
Alert box gives only one button “OK” to select and proceed. The syntax of alert box is Alert (“Message”); (or) Window.alert(“Message”);
Example:
alert (“Name is compulsory entry”);
(or) window.alert (“Name is compulsory entry”);
(or) Window. alert (“Name is compulsory entry”);
Confirm Dialog Box:
A confirmation dialog box is mostly used to take user’s consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the confirm( ) will return true. If the user clicks on the Cancel button, then confirm( ) returns false.
The syntax of confirm dialog box is
confirm (“message”);
(or)
window confirm(“message”);
Eg:
confirm (“Hai Do you want to continue:”);
Prompt Dialog Box:
The prompt dialog box is displayed using a method called prompt( ) which takes two parameters:
(i) a label which you want to display in the text box
(ii) a default string to display in the text box. This dialog box has two buttons: OK and the prompt() will return the entered value form the text box. If the user clicks the Cancel button, the prompt() returns null, The Syntax of prompt dialog box is,
Prompt (“Message”, “defaultValue”);
(or)
window.prompt(“sometext”, “defaultText”);
Eg:
prompt (“Enter your Name:”, “Name”);
(or)
window.prompt (“Enter your Name:”, “Name”);
![]()
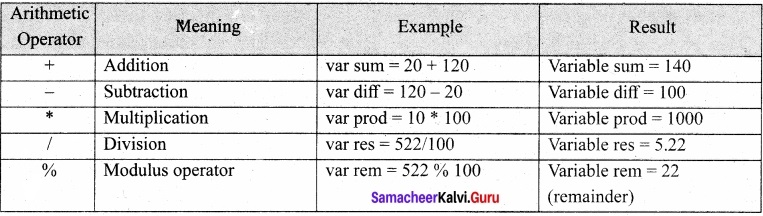
Question 2.
Explain about the Arithmetic operator with suitable example?
Answer:
JavaScript supports all the basic arithmetic operators like addition (+), subtraction (-), multiplication (*), division (/), and modulus (%, also known as the remainder operator).

Samacheer Kalvi 11th Computer Applications Introduction to Java Script Additional Questions and Answers
I.Choose The Correct Answer
Question 1.
JavaScript 1.0 was introduced by:
(a) Java corporation
(b) Netscape and Sun Inc
(c) Oracle corporation
(d) Microsoft corporation
Answer:
(b) Netscape and Sun Inc
![]()
Question 2.
Which client-side technology provides many advantages over traditional CGI server-side scripts?
Answer:
(a) C
(b) C + +
(c) JavaScript
(d) Java
Answer:
(c) JavaScript
Question 3.
Which tag is normally recommended that JavaScript should be kept it within the tag?
(a) <head>
(b) <title>
(c) <body>
(d) None of these
Answer:
(a) <head>
![]()
Question 4.
Which <script> tag attribute specifies that the scripting language?
(a) Type
(b) Language
(c) Name
(d) Value
Answer:
(b) Language
Question 5.
Which button can be used to reload the file into the browser?
(a) OK
(b) Refresh
(c) Submit
(d) Ignore
Answer:
(b) Refresh
![]()
Question 6.
JavaScript is a:
(a) Case-sensitive language
(b) Low level language
(c) Machine language
(d) Assembly language
Answer:
(a) Case-sensitive language
Question 7.
What is the JavaScript single line comment?
(a) “/”
(b) “//”
(c) */*
(d) *//*
Answer:
(b) “//”
Question 8.
What is the JavaScript multiline comment?
(a) “/**/”
(b) “*/ /*”
(c) “//”
(d) /* /*
Answer:
(a) “/**/”
![]()
Question 9.
Which is used to separate the statements in JavaScript?
(a) (:) colon
(b) (;) semicolon
(c) (,) comma
(d) (.) full stop
Answer:
(b) (;) semicolon
Question 10.
Which is a data value for variable that appears directly in a program?
(a) Variable
(b) Constant
(c) Literal
(d) Boolean
Answer:
(c) Literal
Question 11.
An identifier is simply a:
(a) Variable
(b) Name
(c) Value
(d) Boolean
Answer:
(b) Name
Question 12.
In JavaScript certain are used as reserved words?
(a) Keywords
(b) Identifiers
(c) Variable
(d) String
Answer:
(a) Keywords
![]()
Question 13.
Which is the keyword for declared variable?
(a) Float
(b) Var
(c) Int
(d) Str
Answer:
(b) Var
Question 14.
Variable name is also known as:
(a) Identifier
(b) Constant
(c) String
(d) Float
Answer:
(a) Identifier
Question 15.
…………………. is a list of characters, and a string literal by enclosing single or double quotes?
(a) Numbers
(b) Boolean
(c) String
(d) Constant
Answer:
(c) String
![]()
Question 16.
Which literals are indicated by any one of two values true or false?
(a) String
(b) Numbers
(c) Boolean
(d) Constants
Answer:
(c) Boolean
Question 17.
Which is the first character for naming a variable?
(a) Letter
(b) An underscore (_)
(c) ($) doller sign
(d) both (a) and (b)
Answer:
(d) both (a) and (b)
Question 18.
Which type of variable can be defined everywhere in the JavaScript?
(a) Global
(b) Local
(c) String
(d) Numeric
Answer:
(a) Global
![]()
Question 19.
Which type of variable can be defined only within the body of the function?
(a) Global
(b) Local
(c) String
(d) Numeric
Answer:
(b) Local
Question 20.
Which is a fixed value given to a variable in source code?
(a) String
(b) Global
(c) Literal
(d) Numeric
Answer:
(c) Literal
Question 21.
The act of converting one data type into a different data types:
(a) Type conversion
(b) Arithmetic expression
(c) Relational expression
(d) Logical expression
Answer:
(a) Type conversion
![]()
Question 22.
Which casting occurs automatically in JavaScript when you change the data stored in a variable?
(a) Implicit
(b) Explicit
(c) Internal
(d) External
Answer:
(a) Implicit
Question 23.
Which is the formation of one or more variables and / or constants joined by operators?
(a) Constant
(b) An expression
(c) Variable
(d) String
Answer:
(b) An expression
![]()
Question 24.
Which is known as the remainder / modulus operator?
(a) I
(b) *
(c) –
(d) %
Answer:
(d) %
Question 25.
Which is an assignment operator?
(a) /
(b) *
(c) =
(d) –
Answer:
(c) =
Question 26.
Relational operators are also called as:
(a) Assignment operators
(b) Arithmetic operators
(c) Comparison operators
(d) Relational operators
Answer:
(a) Assignment operators
![]()
Question 27.
Which symbol is used as ‘not equal to’ in relational operator?
(a) = =
(b) \ =
(c) !
< (d)\>
Answer:
(b) \ =
Question 28.
Which operator is used as the string concatenation of JavaScript?
(a) &
(b) +
(c) ++
(d) I
Answer:
(b) +
Question 29.
Which operator is used to increment value?
(a) +
(b) + +
(c) ~~
(d) ~
Answer:
(b) + +
![]()
Question 30.
Which operator is used to decrement value?
(a) +
(b) + +
(c) – –
(d) –
Answer:
(c) – –
Question 31.
Which operator is used to get the data type of its operand?
(a) Numeric
(b) Typeof
(c) String
(d) Float
Answer:
(b) Typeof
Question 32.
Which is the conditional operator?
(a) d
(b) :
(c) ?:
(d) ! :
Answer:
(c) ?:
![]()
Question 33.
How many dialog boxes are supported by JavaScripts?
(a) 1
(b) 2
(c) 3
(d) 4
Answer:
(c) 3
Question 34.
Dialog boxes are also called as:
(a) Text boxes
(b) Combo boxes
(c) List boxes
(d) Popup boxes
Answer:
(d) Popup boxes
Question 35.
Which is mostly used to give a warning message to the users?
(a) Alert dialog box
(b) Confirm box
(c) Prompt box
(d) Textbox
Answer:
(a) Alert dialog box
![]()
Question 36.
What is the puipose of prompt dialog box?
(a) User input
(b) User output
(c) Read data
(d) None of these
Answer:
(a) User input
Question 37.
…………………. you include will be ignored by the Java script interpreter.
(a) Constant
(b) Comment
(c) Logical operator
(d) Relational Operator
Answer:
(b) Comment
II. Answer The Following Questions
Question 1.
Define CGI?
Answer:
JavaScript had truly bridged the gap between the simple world of HTML and the more complex Common Gateway Interface (CGI) programs on the Server. It provides a common scripting language for Web developers to design, test and deploy Internet Applications.
![]()
Question 2.
How can you use <script> tag in JavaScript?
Answer:
JavaScript can be implemented using <script>… </script> tags. The <script> tag containing JavaScript can be placed anywhere within in the web page, but it is normally recommended that should be kept it within the <head> tags. The <script> tag alerts the browser program to start interpreting all the text between these tags as a script commands.
Question 3.
What is meant by lexical structure of a programming language?
Answer:
The lexical structure of a programming language is the set of elementary rules that specifies how to write programs in that language. It is the lowest-level syntax of a language. The Lexical structure specifies variable names, the delimiter characters for comments, and how one program statement is separated from the next.
![]()
Question 4.
What are the names used as tokens in JavaScript?
Answer:
Identifiers, operators, punctuator, constants and keywords.
Question 5.
What are the style of comments supported by JavaScript?
Answer:
JavaScript supports two styles of comments. Any text follow a “//” and the end of a line is treated as a single line comment and is ignored by JavaScript. Any text between the characters “ /* */” is also treated as a multiline comment.
Question 6.
What is the role of identifier?
Answer:
An identifier is simply a name. In JavaScript, identifiers are used to name variables, functions and to provide labels for certain loops in JavaScript code.
![]()
Question 7.
What is a variable?
Answer:
Variable is a memory location where value can be stored. Variable is a symbolic name for a value. Variables are declared with the var keyword in JavaScript. Every variable has a name, called identifier.
Question 8.
What are the basic types of data types?
Answer:
Every variable has a data type that indicates what kind of data the variable holds. The basic data types in JavaScript are Strings, Numbers, and Booleans.
Question 9.
What is the purpose of operator?
Answer:
An operator combines the values of its operands in some way and evaluates to a new value. Operators are used for JavaScript’s arithmetic expressions, comparison expressions, logical expressions, assignment expressions.
![]()
Question 10.
What is an expression?
Answer:
An expression is simply one or more variables and/or constants joined by operators. An expression is evaluated and produces a result. The result of all expressions may be either an integer or floating-point value or Boolean value.
Question 11.
What are the types of expression?
Answer:
There are three types of expressions as follows,
- Arithmetic expressions
- Relational expressions
- Logical expressions.
![]()
Question 12.
What is the Use of unary + and – operator?
Answer:
+ has no effect on numbers but causes non¬numbers to be converted into numbers.
– Negation (changes the sign of the number or converts the expression to a number and then changes its sign).
III. Answer The Following Questions
Question 1.
What are the steps to be followed to code JavaScript language?
Answer:
- Enter HTML and JavaScript code using any text editor.
- Save the latest version of this code.
- Use any browser to see the result. Eg: Internet Explorer, Google Chrome, etc…
- If this is a new document, open the file via browser’s Open Menu. If the document is already loaded in the Memory, to reload the file into the browser use “Refresh” or press F5 button.
Question 2.
How to assign values to variables in JavaScript?
Answer:
Variables can be assigned initial values when they are declared as follows:
var numericData1 = 522;
var stringData = “JavaScript
has strings\nIt sure does:;
var numericData = 3.14;
var booleanData = true;
![]()
Question 3.
Explain JavaScript literals with suitable examples?
Answer:
A literal is a fixed value given to a variable in source code. Literals are often used to initialize variables. Values may be Integer, Floating point, Character, String and Boolean.
Eg:
var int_const=250; //Integer constant//
var float_const=250.85; //
Floating point constant//
var char_const=’A’; //
Character constant//
var string_const- “Raman”; //
String constant//
var boolean_const=true; //
Boolean constant//
write statement:
General Syntax:
document write (“string” + var);
![]()
Question 4.
What is an assignment operator? Give example?
Answer:
An assignment operator is the operator used to assign a new value to a variable, Assignment operator can also be used for logical operations such as bitwise logical operations or operations on integral operands and Boolean operands.
In JavaScript = is an assignment operator, which is used to assign a value to a variable. Often this operator is used to set a variable to a literal value, for example, ..
var number1=10;
var number2=number1;
var name=”Computer Science”;
var booleanvar=true;
![]()
Question 5.
What are the rules that should be followed to use logical operators?
Answer:
Best practice is to use logical operators on boolean operands. However, operands of any type can be combined. The strict rules are as follows:
- For && (AND) the result is false if the first operand is false; otherwise, the result is the Boolean value of the second operand.
- For || (OR) the result is true if the first operand is true; otherwise, the result is the Boolean value of the second operand.
- For ! (NOT) the result is true if the operand is false; otherwise, the result is true.
IV. Answer The Following Questions
Question 1.
What is the lexical structure of a JavaScript program?
Answer:
- Though JavaScript is a case-sensitive language. It is good programming practice to type the command in lowercase.
- JavaScript ignores spaces that appear between tokens (identifiers, operators, punctuator, constants and keywords) in programs.
- JavaScript supports two styles of comments. Any text follow a “//” and the end of a line is treated as a single line comment and is ignored by JavaScript. Any text between the characters “ /* */” is also treated as a multiline comment.
- JavaScript uses the semicolon (;) to separate statements. Many JavaScript programmers use semicolons to explicitly mark the ends of statements.
- A literal is a data value for variable that appears directly in a program.
![]()
Question 2.
What are the rules that should be followed for naming variable in JavaScript?
Answer:
- The first character must be a letter or an underscore (_). Number cannot be as the first character.
- The rest of the variable name can include any letter, any number, or the underscore. You can’t use any other characters, including spaces, symbols, and punctuation marks.
- JavaScript variable names are case sensitive. That is, a variable named Register Number is treated as an entirely different variable than one named register number.
- There is no limit to the length of the variable name.
- JavaScript’s reserved words cannot be used as a variable name. All programming languages have a supply of words that are used internally by the language and that cannot be used for variable names.
![]()
Question 3.
Write the JavaScript program using various variables?
Answer:
<Html>
<Head>
<Title>Declaring Variables in JavaScript </Title>
</Head>
<Body>
<script language=”javascript” var numericData1 = 522;
var stringData = ” JavaScript has strings\n It sure does”;
var numericdata = 3.14;
var booleanData = true;
document.write (“Numeric Data:” +numericData 1);
document.write(“<br> String Data:” +stringData);
document.write(“<br> Floating Data:” +numericData);
</script>
</Body>
</Html>
Question 4.
Write a JavaScript program using all arithmetic operators?
Answer:
<Html>
<Head>
<Title>- To test Arithmetic Operators in JavaScript
</Title>
</Head>
<Body>
<script language=”javascript” type=” “text/javascript”>
var value1 = 522/ value2 = 10;
document.write(“<br>Data1 :” +value1);
document.write(“<br>Data2 :” +value2);
var sum = value1+value2;
var diff = value1-value2;
var prod = value1*value2;
var res = value1/value2;
var rem = value1%value2;
document.write(“<br><br>The Sum of’ Datal and Data! :” +sum);
document.write (“<br>The Difference of Data1 and Data2 :” +diff) ;
document.write(“<br>The Product of Data1 and Data2 :” +prod);
document.write(“<br>The Result after Division of Datal and Data2:” +res);
document.write(“<br>The Remainder after Division of Datal and Data2 :” +rem);
</script>
</Body>
</Html>
![]()
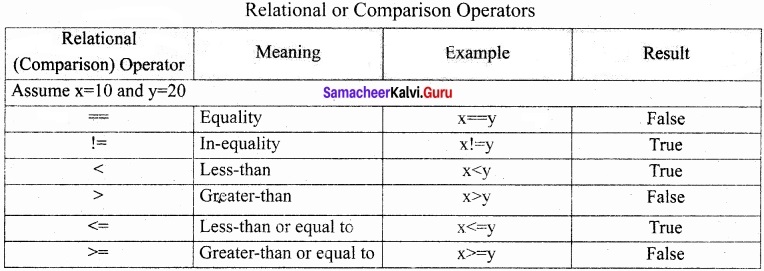
Question 5.
Write the relational / comparison operators using JavaScript?
Answer:
Relational operators are also called as Comparison operators, they compares two values and the result is true or false. JavaScript provides a rich set of relational operators including == (equal to), != (not equal to), < (less than), > (greater than), <= (less than or equal to), and >= (greater than or equal to). Using a relational operator in an expression causes the expression to evaluate as true if the condition holds or false if otherwise.

Question 6.
Write a JavaScript program using logical operator?
Answer:
<Head>
<Body>
<script language=”javascript’ type=”text/javascript”>
var value1 = 522, value2=10;
document.write(“<br>Data1 + value1);
document.write(“<br>Data2 +value2);
var res1= ( (value1>100) && (value1>601));
var res2= ( (value1>100) || (value1>601) );
var res3=(!(value!!=value2));
document.write(“<br><br>Whether Data!>100.AND Data1>601:”+res1);
document .write (“<brxbr>Whether Data1>600 OR Data1>601:”+ res2) ;
document.write(“<br>Whether!Data!!= Data2 +res3);
</script>
</Body>
</Html>
![]()
Question 7.
Write a JavaScript program using + operator for concatenating string?
Answer:
<Html>
<Head>
<Title>- To Concatenating (+) Operators in JavaScript </Title>
</Head>
<Body>
<script language= “javascript” type=”text/javascript”>
var String1 = “Java”;
var String2 = “Script”;
var String3=String1+String2;
document.write(“<br>String1 :” +String1);
document.write(“<br>String2 :” +String2);
document.write(“<br><br>Concatenated String of String1 and String2:” +String3);
</script>
</Body>
</Html>
![]()
Question 8.
Write a JavaScript program using “typeof operator”?
Answer:
<Html>
<Head>
<Title>- To test typeof Operator in JavaScript </Title> </Head>
<Body>
<script language=”javascript” type= “text/javascript”>
var value1 = 522, value2= “JavaSript”; value3=true;
document.write(“<br>Value1=”+value1+ “and its data Type is ttypeof(value1));
document.write (“<br>Value2=” +value2+”and its data Type is : +typeof(value2));
document.write (“<br>Value3=”+value3+”and its data Type is +typeof(value3));
</script>
</Body>
</Html>