Students can Download Computer Applications Chapter 13 CSS – Cascading Style Sheets Questions and Answers, Notes Pdf, Samacheer Kalvi 11th Computer Applications Book Solutions Guide Pdf helps you to revise the complete Tamilnadu State Board New Syllabus and score more marks in your examinations.
Tamilnadu Samacheer Kalvi 11th Computer Applications Solutions Chapter 13 CSS – Cascading Style Sheets
Samacheer Kalvi 11th Computer Applications CSS – Cascading Style Sheets Text Book Back Questions and Answers
I. Choose The Correct Answer
Question 1.
Expansion of CSS:
(a) Cascading Style Schools
(b) Cascading Style Scheme
(c) Cascading Style Sheets
(d) Cascading Style Shares
Answer:
(c) Cascading Style Sheets
![]()
Question 2.
Which of the following is the page level style?
(a) <Page>
(b) <Style>
(c) <Link>
(d) <H>
Answer:
(b) <Style>
Question 3.
CSS is also called as:
(a) Sitewide Style Sheets
(b) Internal Style Sheets
(c) Inline Style Sheets
(d) Internal Inline Sheets
Answer:
(a) Sitewide Style Sheets
![]()
Question 4.
The extension of CSS file is:
(a) .ssc
(b) .css
(c) .CSC
(d) .htm
Answer:
(b) .css
Question 5.
What is selector?
(a) Property
(b) Value
(c) HTML tag
(d) Name
Answer:
(c) HTML tag
![]()
Question 6.
The Declaration block of CSS is surrounded by:
(a) ( )
(b) [ ]
(c) { }
(d) <>
Answer:
(c) { }
Question 7.
The declaration should be terminated by:
(a) :
(b) ;
(c) .
(d) ,
Answer:
(b) ;
Question 8.
What is the property to set text as bold?
(a) Font-Style
(b) Font-Weight
(c) Font-Property
(d) Font-Bold
Answer:
(b) Font-Weight
![]()
Question 9.
Which of the following indicates that the text included is a comment?
(a) /**/
(b) !* *!
(c) <* *>
(d) \* *\
Answer:
(a) /**/
![]()
Question 10.
Which of the following ways below is correct, to write a CSS?
(a) p{coloured; text-align:center};
(b) p {colonred; text-align:center}
(c) p {color:red; text-align:center;}
(d) p (color:red;text-align:center;)
Answer:
(c) p {color:red; text-align:center;}
II. Answer To The Following Questions
Question 1.
What is the use of <style> tag?
Answer:
We are already know about the formatting tags and its attributes, in some situations, you may need to use a tag uniformly in the entire document. To do so, we can use <style> tag. A style tag is used to change the default characteristics of a particular tag in the entire web document wherever that tag is used.
![]()
Question 2.
What is CSS?
Answer:
Cascading Style Sheets (CSS) are also called as Sitewide Style sheets or external style. CSS is a style sheet language used for describing the formatting of a document written in HTML. Using CSS, you can control the font colour, font style, spacing between pages, columns size, border colour, background image or colour and various other effects in a web page.
Question 3.
Write the general format of linking CSS with HTML?
Answer:
The <link> tag is used to add CSS file with HTML in head section. While using <link> tag, the following attributes are also included along with standard values.
rel = “stylesheet”
type = “text/css”
The href attribute is used to link the .css file. General format of <Link> tag:
<Link rel = “stylesheet” type = “text/css” href = CSS_ File_Name_with_Extension>
![]()
Question 4.
What is Inline Style?
Answer:
“Inline style”, which is used to define style for a particular tag anywhere in an HTML document. You can define styles for any tag within an HTML document. But it is applicable only on that line where it is defined. If you use the same tag, again in the same documnet, it does not reflect the new style.
![]()
Question 5.
Write down general format of CSS declaration?
Answer:
The body of the style sheet consists of a series of rules.
Selector:
HTML Tag
Declaration:
{Properties: Values}
III. Answer To The Following Questions
Question 1.
What are the advantages of using CSS?
Answer:
Maintainability:
CSS are also defined and stored as separate files. So, the style and appearance of a web page can be dynamically changed and maintain with less effort.
Reusability:
The styles defined in CSS can be reused in multiple HTML pages.
Easy to understand:
The tags in web pages are well organized with style specifications and therefore it is easy to understand.
![]()
Question 2.
Write a short note on rule of CSS?
Answer:
CSS style declaration consists of two major parts; Selector and Declaration. The Selector refers an HTML tag in which you want to apply styles.
The Declaration is a block of code contains style definition. It should be surrounded by curly braces. You can include any number of properties for each selector, and they must be separated by semicolons, The property name and its value should be separated by a colon. Each declaration should be terminated by a semicolon (;).
Eg:

Question 3.
Wrie a CSS file to define text color and alignment to <p> tag?
Answer:
The style properties are defined to <p> tag. Hereafter, whenever you use the <p>, the contents will be displayed with modified properties.
If you want to use the above style definition as an internal style then it should be specified within <style>,</style> block in head section. If you want store the above definition for using all your web pages, you should save the above code as a separate file with extension.css
![]()
Question 4.
Write a CSS file to define font type, style and size to <h1> tag?
Answer:
<h1> tag in a particular font style and size with blue colour in the entire page,You can use <style> tag to define its properties in head section. The style of <h1> header tag is clearly defined. So, hereafter, the content between <h1> and </h1> will be displayed as per its definition.
IV. Answer To The Following Questions
Question 1.
Write an HTML document to display the following oaragraph as per the given description Using CSS:
Font Name:
Cooper Black
Style:
Bold Italics
Color:
Blue “The State Institute of Education (SIE) was established in 1965 to provide for systematic study of problems relating to School Education under the administration of Directorate of School Education.”
![]()
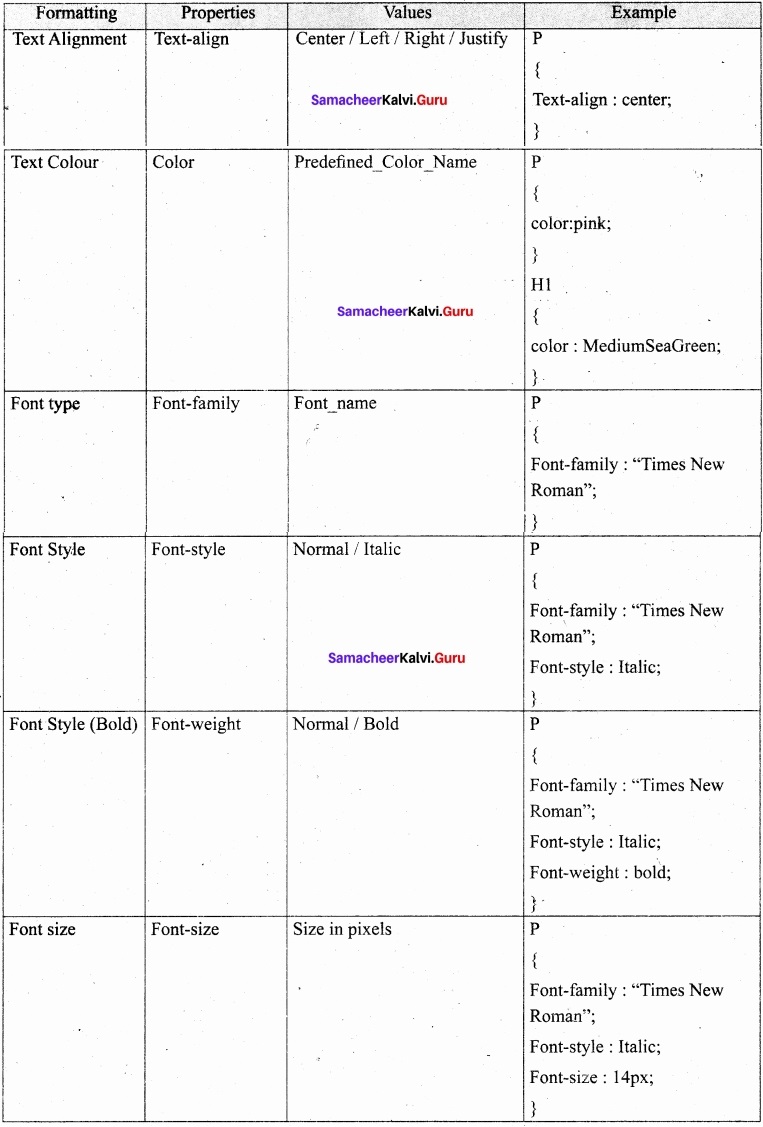
Question 2.
List and explain the Font and text element properties and values used CSS?
Answer:

Samacheer Kalvi 11th Computer Applications HTML – Adding Multimedia Elements and Forms Additional Questions and Answers
I. Choose The Correct Answer
Question 1.
Which tag is used to change the default characteristics of web document?
(a) Style
(b) Font
(c) Text
(d) Colour
Answer:
(a) Style
![]()
Question 2.
Which is used to define style for a particular tag anywhere in a HTML document?
(a) Internal style
(b) Inline style
(c) External style
(d) Page style
Answer:
(b) Inline style
Question 3.
CSS was invented by:
(a) Hakon Wium Lie
(b) Hakon Willium Lee
(c) Hakon Street Man
(d) Hakon Lee
Answer:
(a) Hakon Wium Lie
Question 4.
The <style> tag are also called as:
(a) page-level styles
(b) inline styles
(c) external styles
(d) both (a) & (c)
Answer:
(a) page-level styles
![]()
Question 5.
Which section is used by the <link> tag to add CSS file?
(a) Body
(b) Head
(c) Style
(d) Title
Answer:
(b) Head
![]()
Question 6.
Expand XHTML:
(a) Extensible Hypertext Markup Language
(b) Extended Hypertext Markup Language
(c) Executed Hypertext Markup Language
(d) Except Hypertext Markup Language
Answer:
(a) Extensible Hypertext Markup Language
II. Answer The Following Questions
Question 1.
What is called page-level sheets or internal sheets?
Answer:
The <style> tag controls the presentation styles of a particular HTML document. If you want to use a particular tag with the same style applied in one HTML document to another is not possible. Thus, the <style> tags are called as “Page-Level Styles” or “Internal Style sheets”.
![]()
Question 2.
What is known as sitewide style sheets or external style sheets?
Answer:
The “Internal Style Sheet” is defined and implemented only within an HTML document. If you want use the same style to multiple pages, you should define styles as a separate style file. These separate style files are known as “Sitewide Style Sheets” or ‘”External Style Sheets”.
III. Answer The Following Questions
Question 1.
Write the suitable example for creating CSS style?
Answer:
P {
font-style : Italic;
color :MediumSeaGreen;
}
H1
{
border: 2px solid red;
}
The above code should be saved with extension. css
![]()
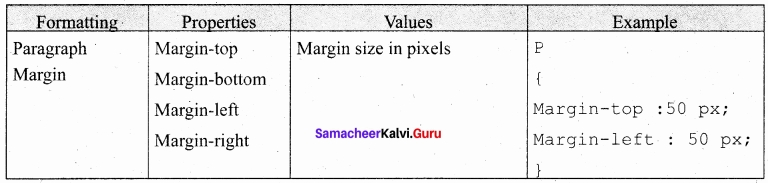
Question 2.
Write the properties and values of paragraph margin in CSS?
Answer:

IV. Answer The Following Questions
Question 1.
Write the html code to change the background colour of browser using CSS?
Answer:
– Back_Color.css —
body
{
background-color : pink;
}
Background_CSS.htm
<html>
<head>
<title> Changing Background using CSS </title>
<link rel = “stylesheet” type=”text/css” href=”Body_Color.css”> </head>
<body>
<H1> Welcome to CSS
</H1>
</body>
</html>